Professional Education From Professionals
Training Dragon offers hands-on, instructor-led
and classroom based training from industry experts
Short Courses
Learn it fast and wherever you are!
Our 4 days short courses can now be attended from home!
Online Learning
Learn it fast and whereever you are!
Our 4 days short courses can now be attended from home!
Short
Classrooms
Classrooms
Career
Programmes
Programmes
Learn
Online
Online
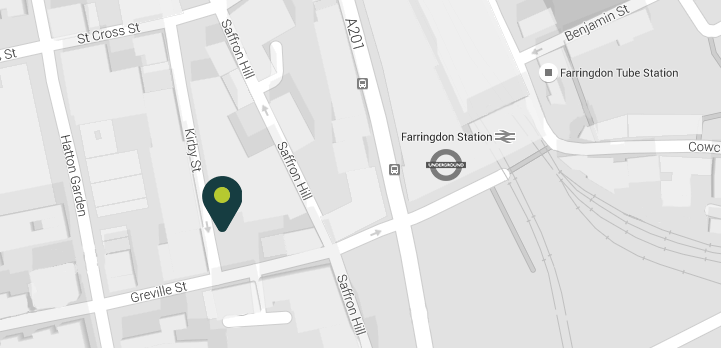
Find
Us
Us
Learn it fast and wherever you are!
Our 4 days short courses can now be attended from home!
Our 4 days short courses can now be attended from home!
Web & Graphic
Courses

Database
Courses

Programming
Courses

Marketing
Courses

Certification
Courses

Start a new
career here
career here
Web Design
Career Programme

Web Design
Career Programme

Web Design
Career Programme

Web Design
Career Programme

Web Design
Career Programme

Web Design
Career Programme

Web Design
Career Programme

Web designer
Career Programme

Graphic Designer
Career Programme

Web Developer
Career Programme

App Developer
Career Programme

Database Administrator
Career Programme

Network Engineer
Career Programme

Marketing Manager
Career Programme

Data Scientist & Data Analyst
Career Programme

Learn it fast and whereever you are!
Our 4 days short courses can now be attended from home!
Our 4 days short courses can now be attended from home!
Learn online
Alumni
Reviews

"Very good, clear, useful and to the point. Impressed!"
Anish Marnoor


"Great! I now have an understanding of the possibilities of the web."
Andrew Smith


"Very informative and at a very good pace. Learnt a lot quickly."
Victoria Virgo


"Excellent, well structured and very useful."
Kimberly Cavanagh